アプリ開発に限らず、Jenkinsでテストを回すことがあると思いますが、テスト結果画面が見づらいんですよね。
いちいち「+」を押して1つずつ詳細を見ていかないといけなくて、面倒なんですね。もう全部ばーーっと表示してくれればいいのに。
というわけで、ブックマークレットを作ったので紹介します。
Jenkins のテスト画面の何が見づらいか?
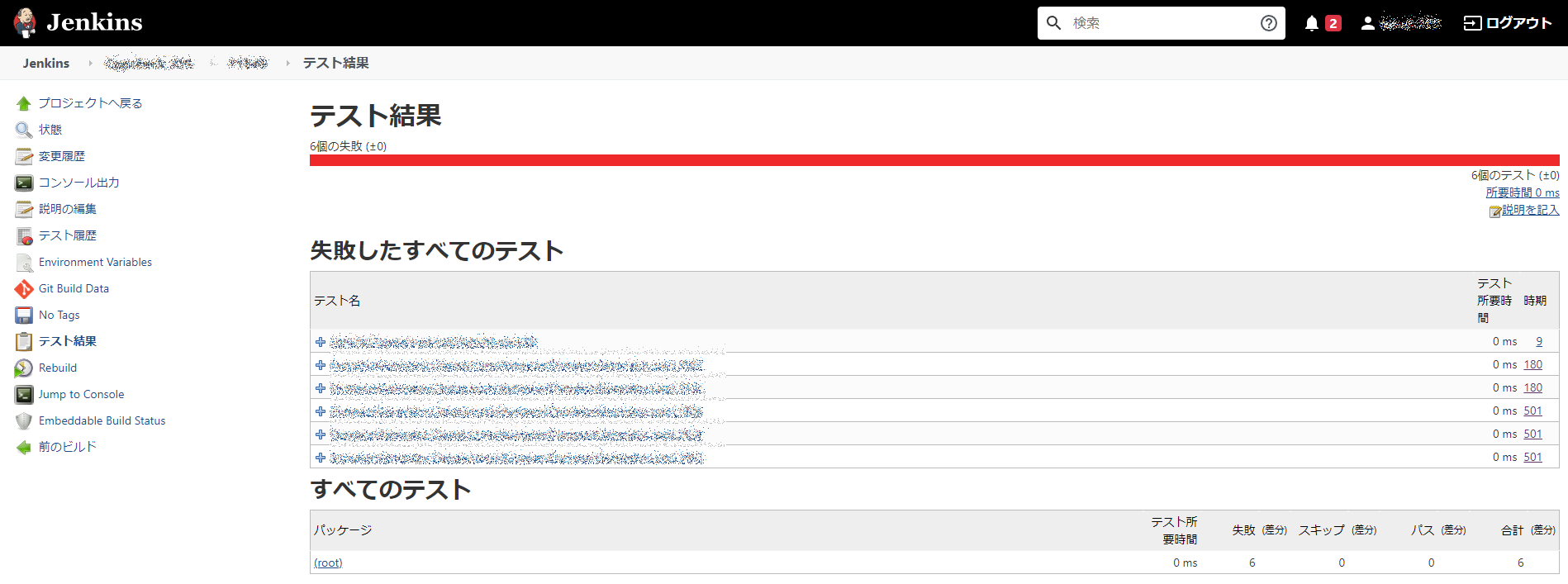
テストが全部通ってれば見るものはないのですが、失敗していると以下のように表示されます。

そして、これ「+」をいちいちクリックしていかないと内容確認できないんですよね。
面倒すぎません?
こういう面倒な部分があると、「面倒だしテストとかいいや」となりがちです。これは良くない。
1クリックで全部のテスト詳細を開くブックマークレット!
結果を先に見せると、実行すると以下のように全部の「+」を開いた状態にするブックマークレットを作成しました。

こればあれば1クリックで全部確認できます。面倒なことが減るのでテスト修正したりして安定化に繋がりますね。
作ったブックマークレットは以下の内容です。短いです。全部の「+」のノードを取得し、クリックイベントを発生させています。
javascript:(function(){
var a = document.getElementsByClassName("icon-document-add");
for (var i = 0; i < a.length; ++i) {
a[i].click();
}
})()まとめ
Jenkinsのテスト結果画面を1クリックで見やすくするブックマークレットを紹介しました。
このようなプチ改善を積み重ねていくのが、日々の作業の効率化には大事だと思います。
今後もこのようなものを随時紹介していきたいと思います。



コメント