github での日付って例えば「26 days ago」とかの形式で表示されますが、これ自分苦手なんですよね。
ぱっと見で「今日から26日前はええと、先月末?それとも今月頭?」とかがすぐ分からないわけです。
カレンダーを見て「ああ、今日は11/27だから26日前は 11/1か」ってなるわけですが、じゃあ最初から「11/1」で表示して欲しいというか。
なので、無理やり表示を変更するブックマークレットを作りました。
github の日付の表示形式の確認
github の日付の表示形式は以下のような感じになっています。

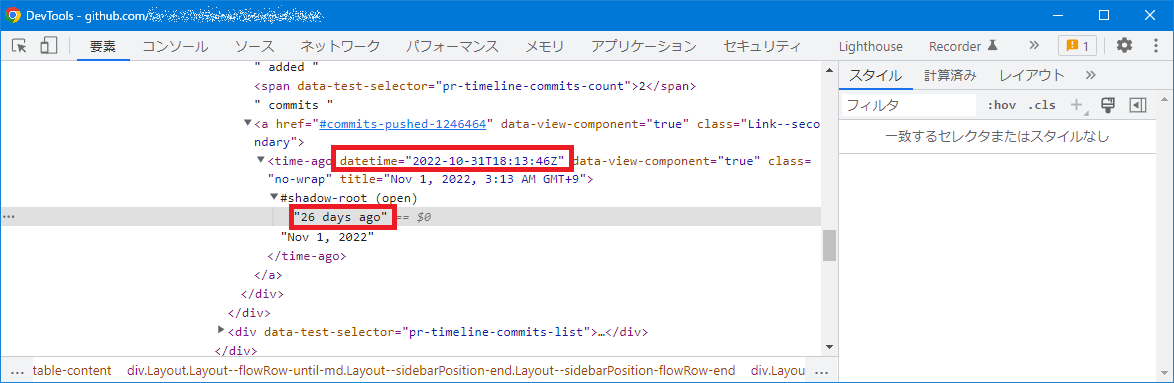
これを Chrome の DevTools で確認すると、以下のようになっています(2022年11月現在。将来的に変わる可能性があります)。

要するに、
- time-ago 要素直下 #shadow-root に「26 days ago」が入っている
- time-ago 要素の datetime 属性に「2022-10-31T18:13:46Z」のような時刻も含んだ日時が入っている
ということですね。
datetime 属性の書式は ISO 8601 というやつですね。これは以下のようにしてロケール文字列に変換できます。
var date = new Date("2022-10-31T18:13:46Z");
var datetimeStr = date.toLocaleString('ja-JP', {timeZone:'JST'});
// → datetimeStr は "2022/11/1 3:13:46"#shadow-root が何なのかとかは以下など参考にしました。

通常は node.innerHTML でいじるのを node.shadowRoot.innerHTML にすればOKです。
これでブックマークレットを作る準備はできました。
github の日時を見やすくするブックマークレット!
結果を先に書くと、以下のような感じになります。

↓

プルリクエスト内のコミット日時以外に、リリース/タグ、コミット履歴など各所で表示を変換できます。
作ったブックマークレットは以下の通りです。コード全部載せておきます。
javascript: (function () {
var nodes = []
.concat(Array.from(document.getElementsByTagName('relative-time')))
.concat(Array.from(document.getElementsByTagName('time-ago')));
for (var i = 0; i < nodes.length; ++i) {
var node = nodes[i];
var date = new Date(node.datetime);
var datetimeStr = date.toLocaleString('ja-JP', {timeZone:'JST'});
node.innerHTML = datetimeStr;
node.shadowRoot.innerHTML = datetimeStr;
}
})();これをコピーして、Chrome でブックマークバーを右クリックして「ページを追加…」を選択し、以下を設定すればOKです。
- 名前: 「gh📆⌚」など自由に
- URL: コピーしたコードを貼り付け
github のページを表示中にこのブックマークレットを実行すると、日時の部分の表示が変わります。
まとめ
というわけで github の日付(というか日時)を見やすくするブックマークレットを紹介しました。
なんか世の中的には「xx days ago」とか「xx hours ago」で表示するサービスのほうが多数派になっているような気がしますが、これって皆さん便利に感じているのでしょうか?
ちょっと自分には無理な感じなので、ブックマークレットを作って勝手に対処してみました。



コメント