ブログ開設後、見た目を変更しようと思い「Cocoon 設定」の「スキン一覧」から色々見ようとしたのですが、マウスポインタをあてないと見れないんですよね。
これが不便でスキンをどれにしようか決めることが出来ず困りました。
ずらーと並んでいる中から選びたいと思ったのですが、そんな機能はないので画像プレビュー用ブッックマークレットを自作しました。
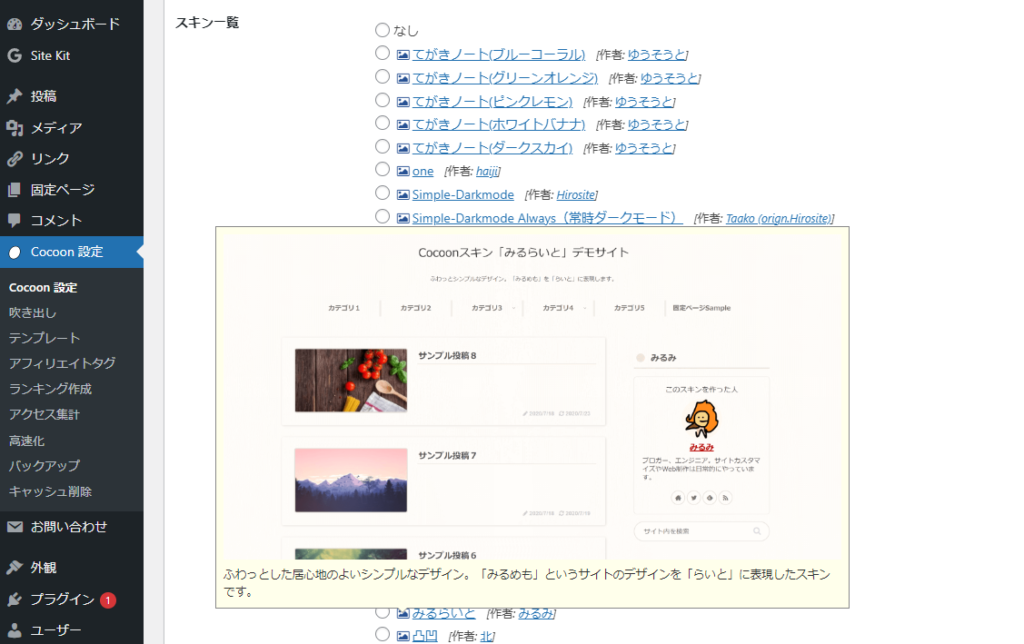
Cocoon設定のスキン画像のプレビューが一覧できない!
リストでスキン名と作者とかのテキストは一覧できるんですよ、しかし画像をプレビューするにはマウスポインタをあてないといけないんですよね。

これだと、1つずつしか見ることができず、他との比較ができません。そのため、優柔不断な自分には決断ができず困りました。
プレビュー画像をずらーっと出してくれればいのになーと思いました。
なので、ブックマークレットを自分で作りました。
「やっと設定完了して https でも動くようになったし、早速記事を書こう!」と思ってたのに、なんか無駄なことをしている気がしなくも無いですが、設定終わってないと落ち着いて記事を書いていけないので仕方がないですね。記事ネタにもなっているし無駄ではないはず!
Cocoon スキンのプレビューを一覧表示するブックマークレット!
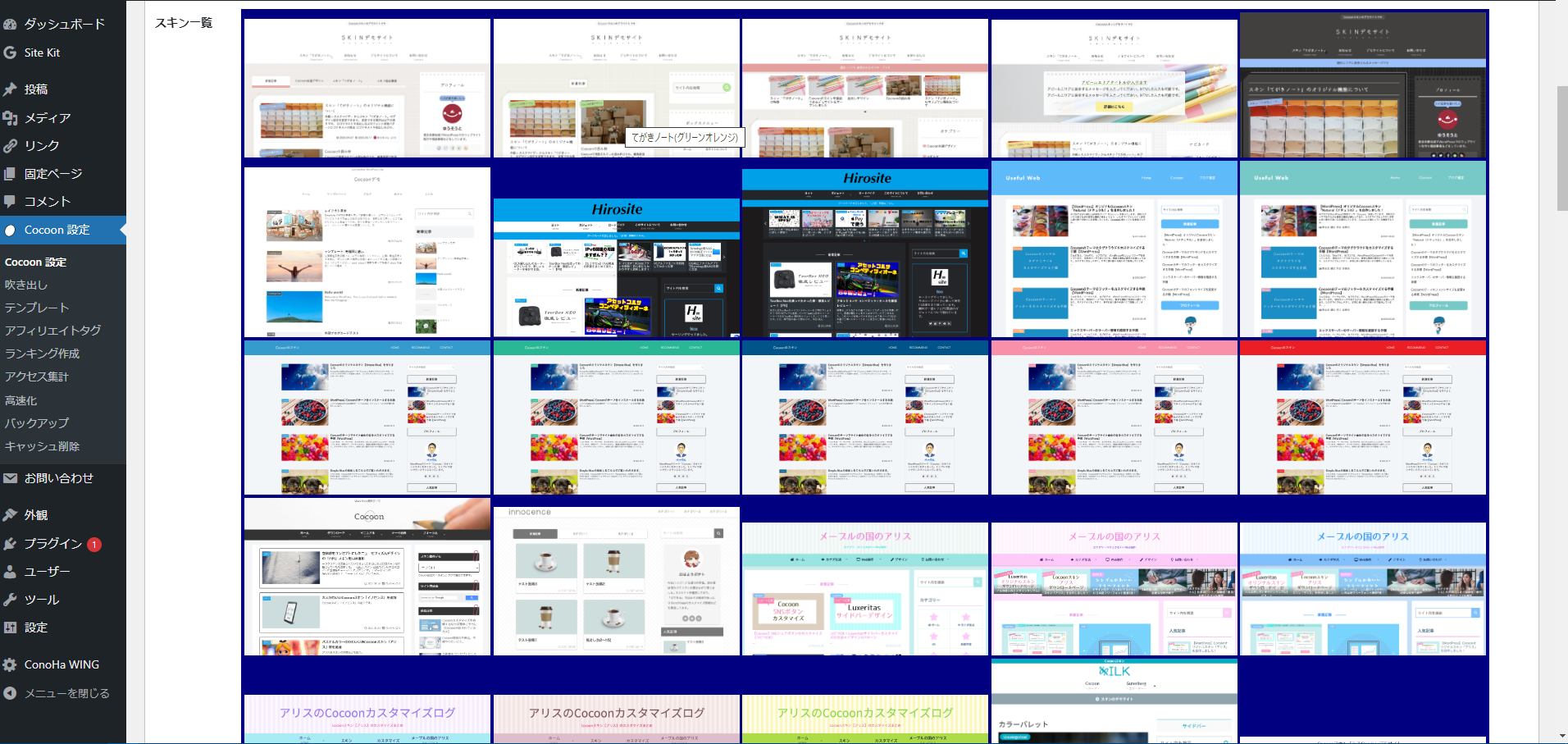
結果だけ先に書くと、以下のような感じでプレビュー画像を一覧表示できます。下の方にスクロールすれば全部見れます。

作ったブックマークレットは以下の内容です。コード全部載せておきます。
雑な部分も多いので、気になる方は自由に改変して使っていただければと。
javascript:(function(){ /* Cocoon 画像プレビュー一覧表示 by Rogue Factory */
var tooltips = document.getElementsByClassName("tooltip");
var contents = "";
for (var i = 0; i < tooltips.length; ++i) {
var tooltip = tooltips[i];
var imgUrl = "";
var description = "";
var name = "";
var author = "";
var tipContents = tooltip.getElementsByClassName("tip-content");
if (tipContents && tipContents.length > 0) {
var tipContent = tipContents[0];
var image = tipContent.getElementsByTagName("img");
if (image && image.length > 0) {
imgUrl = image[0].src;
}
var p = tipContent.getElementsByTagName("p");
if (p && p.length > 0) {
description = p[0].innerText;
}
}
var a = tooltip.nextElementSibling;
if (a) {
name = a.innerHTML;
}
if (name == "") {
/* リストの最後 */
break;
}
var br = ((i + 1) % 5 == 0 ? '<br>' : '');
contents += '<img src="' + imgUrl + '" width="300" border="1" title="' + name + '">' + br + '\n';
}
var preview = document.createElement("div");
var html = '<div style="position: absolute;top: 750px;left: 300px; background-color: #000080; padding: 4px;">' + contents + '</div>';
preview.innerHTML = html;
document.getElementById("wpwrap").appendChild(preview);
})()これをコピーして、Chrome でブックマークバーを右クリックして「ページを追加…」を選択し、以下を設定すればOKです。
- 名前: 「Cocoonスキンプレビュー」など自由に
- URL: コピーしたコードを貼り付け
WordPredss の Cooon設定画面で「スキン」タブを表示した状態でブックマークレットを実行すると、前記のスクリーンショットのように画像がずらーっと表示されます。
画像にマウスポインタをあてるとツールチップでスキン名が表示されます(スクリーンショットの1行目の左から2つ目を参照)。
これなら比較できて選びやすいですね。自分は「いつもの深海」を選択しました。
なお、適当にササっと作っただけで非表示にする方法はないので、表示を消したい場合はサイドバーの「Cocoon設定」を選択してください。
まとめ
Cocoon設定のスキン画像を一覧表示するブックマークレットを紹介しました。
自分はよくこういうのを作ってプチ不便な状態を自己解決してしまうことが多いのですが、作業効率化するのは大事ですね。
今回の件だと、「1つずつチェックしていって画像比較とかしてスキンを選ぶ」という作業を行うのにかかるであろう時間と同程度の時間でブックマークレットを作れました。
今後またスキン設定を変えたい場合にも簡単にできますね。
スキンを選びづらくて悩んでる人の助けになればと思います。



コメント